AbstractThis article provides the information to add inline video to a SharePoint Site. We can achieve this by using Built-in “Content Editor WebPart”. Content Editor WebPart
Content Editor Web Part is intended for adding HTML content to a Web Part Page, which may include hyperlinks.
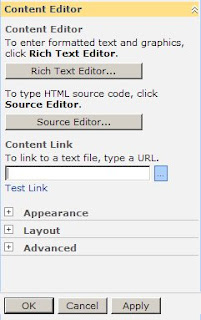
It is possible to add content to the Content Editor WebPart in three ways
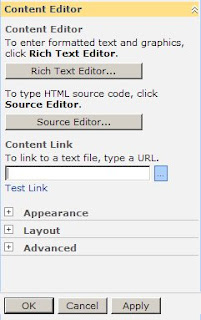
Rich Text Editor: Use the Rich Text Editor to create the formatted content without the prior knowledge of HTML.
There are different toolbars available in this editor to format the content.
Source Editor: Use this Source Editor to add or modify the HTML source code. This Source Editor is a plain text editor and it is intended for users who are familiar with HTML syntax.
Content Link: Use this Content Link to link to the existing content by entering a hyperlink to a text file that contains a HTML source code. HTTP or HTTPS are the two valid hyperlink protocols that you can use to link to the file. The Following image shows the Content Editor Tool Pane. Adding a Video File To SharePoint Site
Adding a Video File To SharePoint Site
It is Simple and straight forward to add a video file. Add a Video file to your library or to a location, which can be accessed by an UNC path. Content Editor WebPart uses this source location to display the video.
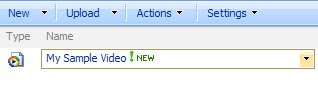
In this following scenario I’ve a document library “Sample Documents”, which I’ve used to store my sample video clip.
 Here, “My Sample Video” is the video file, which has been uploaded to my document library “Sample Documents”.
Here, “My Sample Video” is the video file, which has been uploaded to my document library “Sample Documents”.
Now, Add Content Editor WebPart to your page. In this webpart we are going to add few lines of HTML source to embed the video file “My Sample Video”.
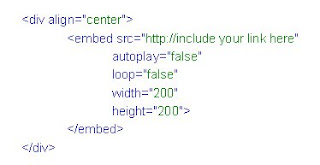
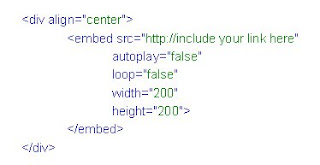
HTML Source  Details about the properties of embed tag.
Details about the properties of embed tag.
src – source location
autoplay – If autoplay set to true, the video will be played immediately upon opening the SharePoint site. If this is set to false, the user has to manually click play to play the video.
loop – If loop is set to true, the video will be played over again after the end. If this is set to false, only once the video will be played.
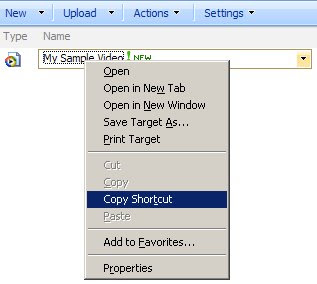
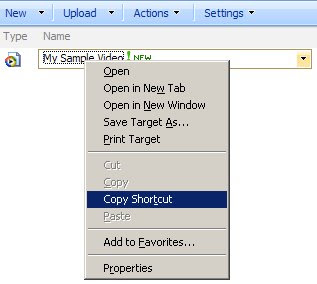
height, width – you can use these properties to adjust the height and width respectively. Next, Get the location of your video. To get this location, go to your library and right click the video file. Copy Shortcut will give the location of your file. Now place the location in src of embed tag.– If autoplay set to true, the video will be played immediately upon opening the SharePoint site. If this is set to false, the user has to manually click play to play the video.
loop – If loop is set to true, the video will be played over again after the end. If this is set to false, only once the video will be played.
height, width – you can use these properties to adjust the height and width respectively. Next, Get the location of your video. To get this location, go to your library and right click the video file. Copy Shortcut will give the location of your file. Now place the location in src of embed tag.
Once the above HTML source code is entered in to source editor, click on save button, this will embed the video in to your page.
With the help of Content Editor Webpart it is very easy to play the inline video in a SharePoint site.