Unfortunately, SharePoint Designer does not provide an option for adding workflow description. I have looked at the files which is generated by designer, but unsuccessful. See the files generated by a SharePoint Designer Workflow

The finally I decided to write a piece of code using SharePoint Object Model to achieve the same.
private void AddWorkflowDescription(string siteURL, string listName, string workflowName, string workflowDesc)
{
using (SPSite site = new SPSite(siteURL))
{
using (SPWeb web = site.OpenWeb())
{
SPList _linksList = web.Lists[listName];
foreach (SPWorkflowAssociation _wfAssoc in _linksList.WorkflowAssociations)
{
if (_wfAssoc.Name.ToLower().Equals(workflowName))
{
_wfAssoc.Description = workflowDesc;
_linksList.UpdateWorkflowAssociation(_wfAssoc);
break;
}
}
}
}
}
{
using (SPSite site = new SPSite(siteURL))
{
using (SPWeb web = site.OpenWeb())
{
SPList _linksList = web.Lists[listName];
foreach (SPWorkflowAssociation _wfAssoc in _linksList.WorkflowAssociations)
{
if (_wfAssoc.Name.ToLower().Equals(workflowName))
{
_wfAssoc.Description = workflowDesc;
_linksList.UpdateWorkflowAssociation(_wfAssoc);
break;
}
}
}
}
}
Feature Activated Code
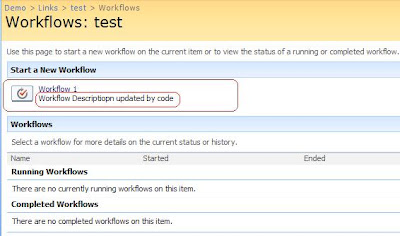
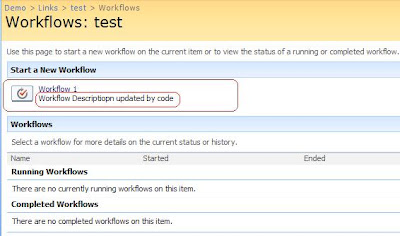
I have added this code in my “Feature Activated” event. The following image shows a SharePoint designer workflow with description which is generated by the above code.

Note:
If you just want to run this code only once then create a Console Application / Windows application to execute the above code.
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
string _siteURL = "http://mossserver:4545/sites/Demo/";
string _listName = "Links";
string _workflowName = "workflow 1";
string _workflowDesc = "Workflow Descriptiopn updated by code";
AddWorkflowDescription(_siteURL, _listName, _workflowName, _workflowDesc);
}
{
string _siteURL = "http://mossserver:4545/sites/Demo/";
string _listName = "Links";
string _workflowName = "workflow 1";
string _workflowDesc = "Workflow Descriptiopn updated by code";
AddWorkflowDescription(_siteURL, _listName, _workflowName, _workflowDesc);
}
I have added this code in my “Feature Activated” event. The following image shows a SharePoint designer workflow with description which is generated by the above code.

Note:
If you just want to run this code only once then create a Console Application / Windows application to execute the above code.